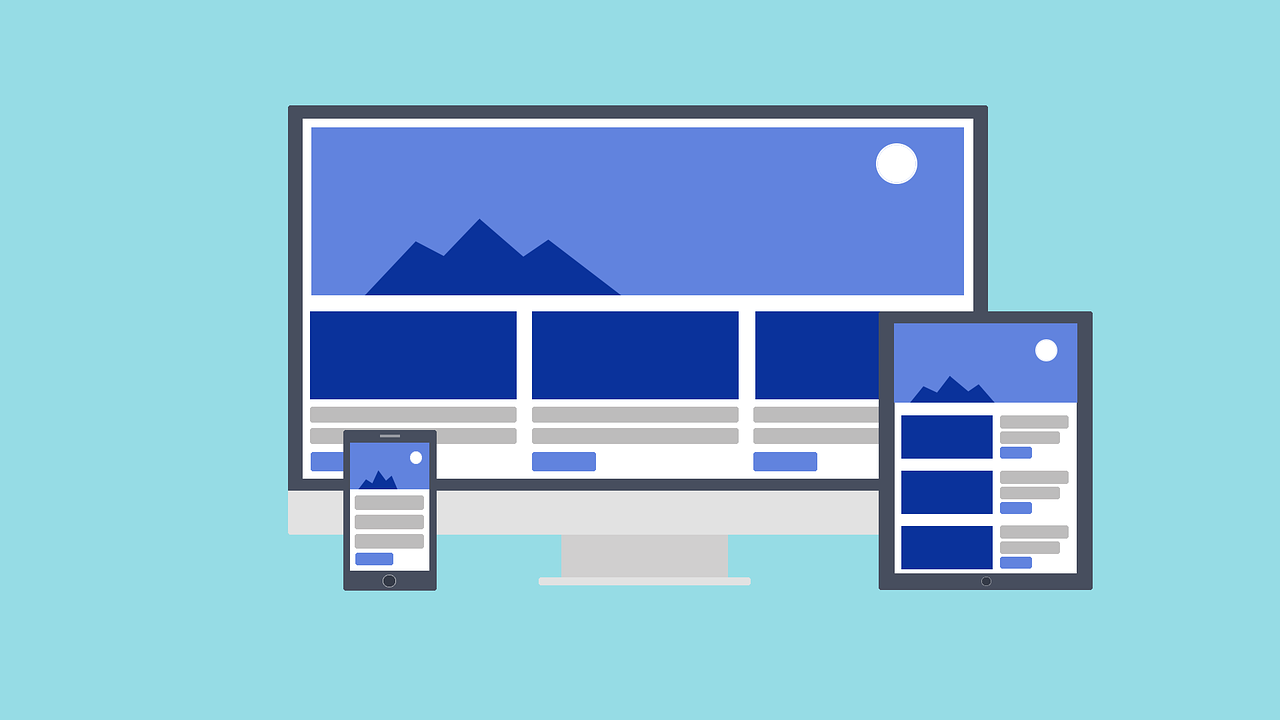
What is responsive web design?
Responsive Web Design illustrates contemporary web design techniques that enable websites and pages to display on any device or screen size by adjusting the screen automatically.
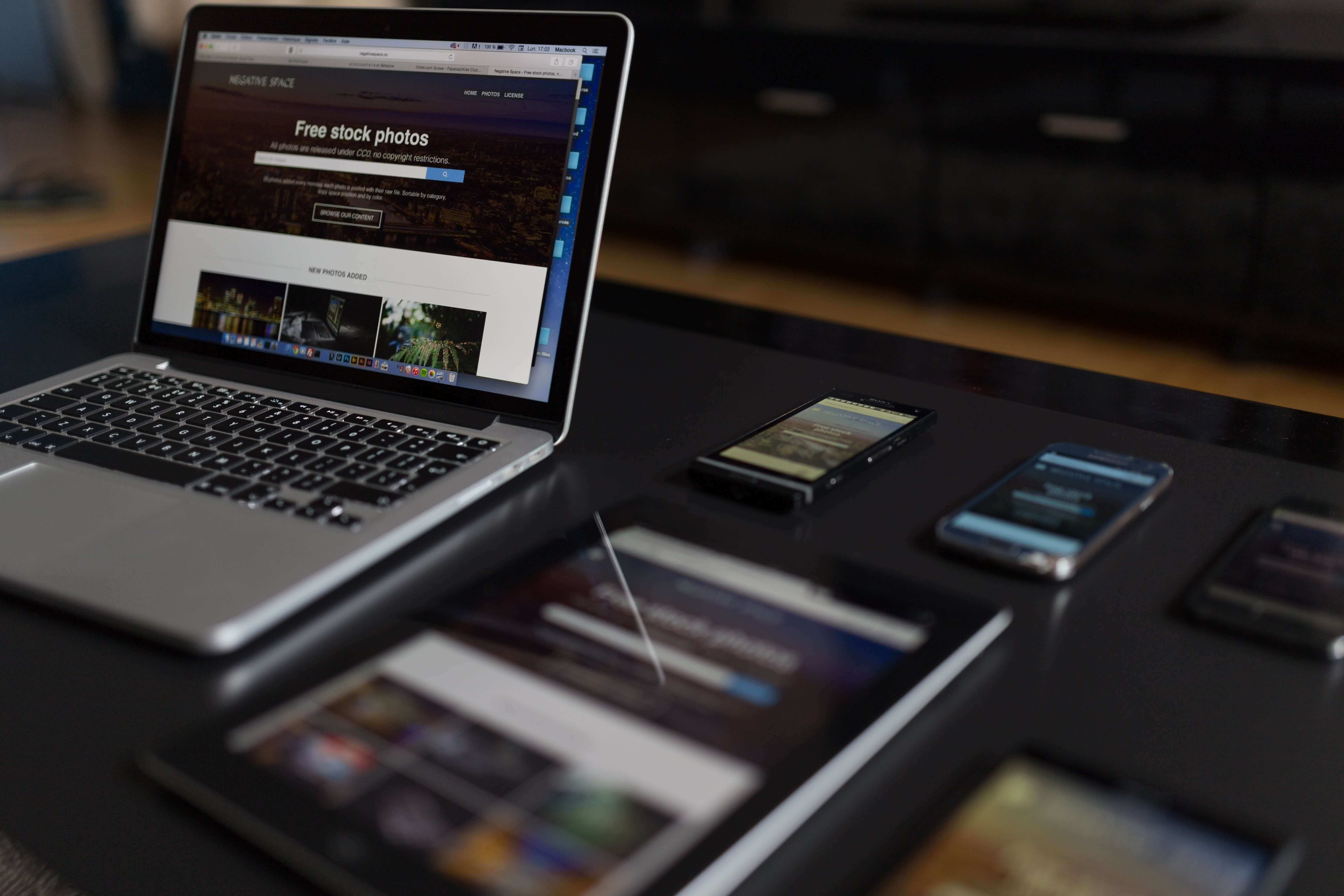
When building a website, responsive web design considers the different categories of devices that a user may use to access the site. Therefore, this results in the display of content on any size of the screen. On the other hand, unresponsive web design maintains the same properties no matter what screen size use.
Rather than focusing on specific display sizes, responsive web code design automatically adapt to a wide range of display sizes, saving web developers time and money. But this is possible to achieve if you have responsive web design services that will make the web designing task easier.